Bei der Erstellung von Berichten stehen wir immer wieder vor der Herausforderung, große Mengen oder komplexe Informationen für die Berichtskonsumenten übersichtlich und verständlich aufzubereiten. Ein effektives Mittel hierfür können Visualisierungen, d. h. Diagramme oder Charts, sein.
In diesem Beitrag möchte ich einige wichtige Aspekte aufzeigen, die bei der Erstellung von Visualisierungen in Berichten zu beachten bzw. bedenken sind, wenn man aussagekräftig mit ihnen kommunizieren möchte.
Vorab: Die Vor- und Nachteile einzelner Chart-Typen sind hier erst einmal ausgeklammert.
Viel hilft viel?
Auch ich habe schon der Forderung gegenübergestanden, doch bitte „noch ein buntes Chart in den Bericht einzufügen, damit er nicht so langweilig aussieht“. Aber ist das wirklich unser Ziel bei der Berichtserstellung? Sollen Berichte wirklich unterhalten? Oder sollte sich das Interesse der Konsumenten eher aus der Wichtigkeit der Information für ihre Arbeit ergeben und die Vermittlung einer Information oder einer Aussage im Mittelpunkt unserer Bemühungen stehen? Zugegeben, die Frage ist rein rhetorisch, verdeutlicht aber die erste und grundlegende Frage, die wir bei der Erstellung von Visualisierungen in Berichten gern übersehen: Wird die Visualisierung wirklich benötigt? Berichtsempfänger sind, so wie wir alle, einem Informationsüberangebot ausgesetzt. Immer mehr Berichte müssen in immer kürzerer Zeit betrachtet, verstanden und in Entscheidungen einbezogen werden. Darstellungen, die keinen klaren Beitrag zur Aussage des Berichts leisten (d. h. lediglich illustrieren oder aber zu redundanten Informationen führen), stiften nur Verwirrung und kosten wertvolle Zeit. Die Prämisse „weniger ist mehr“ gilt also nicht nur innerhalb eines Charts, sondern auch ganz grundsätzlich bei der Berichtsgestaltung.
Die Information ins richtige Licht rücken
Haben wir uns nun dazu entschieden, dass die Visualisierung der betreffenden Information sinnvoll ist, sollten wir uns Gedanken über deren Inhalt machen. Welcher Umfang sollte dargestellt werden (Stichwort „Scope of Analysis“) bzw. ist nötig, um dem Betrachter ein korrektes und angemessenes Bild zu vermitteln. Welche Periode wird in der Zeitreihe betrachtet? Genügen die letzten drei Wochen oder müssen wir ein halbes Jahr darstellen? Ein schönes Beispiel für die Relevanz des Scopes war im August 2018 in der Süddeutschen Zeitung zu sehen.
Donald Trump hatte zuvor verkündet, die USA erlebe „in vielerlei Hinsicht die beste Wirtschaft in der amerikanischen Geschichte“, und verbuchte diesen Aufschwung als seinen Verdienst. Gehen wir einmal davon aus, dass die Arbeitslosenquote ein Indikator zur Messung einer „guten Wirtschaft“ ist ,und betrachtet man lediglich die Periode von Donald Trumps Amtszeit (vgl. Abbildung 1), so könnte in der Tat der Eindruck entstehen, dass der Aufschwung in seiner Amtszeit begründet ist. Die dargestellten Daten wären nicht „falsch“, es wären nur zu wenige, um die oben genannte Behauptung aufzustellen bzw. zu stützen. Sie geben dem Leser nicht die Möglichkeit, die Aussage in einem größeren Kontext zu sehen. Erst mit Erweiterung der Periode wird klar, dass der Aufschwung schon lange vor Beginn seiner Amtszeit begonnen hat und lediglich anhält.
Abbildung 1: Entwicklung der Arbeitslosenquote in den USA 2008 bis 2018 (Süddeutsche Zeitung)
Die Möglichkeit, Aussagen aus einem Chart abzuleiten (und somit in einem zweiten Schritt auch Maßnahmen und Handlungen), hängt also maßgeblich vom zur Verfügung gestellten Kontext ab. Gerade in der aktuellen Zeit, in der populistische Aussagen schnell für bare Münze genommen werden, ist es also besonders wichtig, darauf zu achten, dass die Visualisierungen, mittels derer wir kommunizieren, auch die Wahrheit sagen und keine „Fake News“ verbreiten. Zu diesem Thema werden ganze Bücher geschrieben (z.B. „How charts lie“ und „The truthful art“ von Alberto Cairo oder auch „How to lie with charts“ von Gerald Everett Jones), daher soll dieses Beispiel lediglich als Denkanstoß dienen.
Auch in modernen Berichten sehen wir immer wieder, dass ein geeigneter Kontext fehlt.
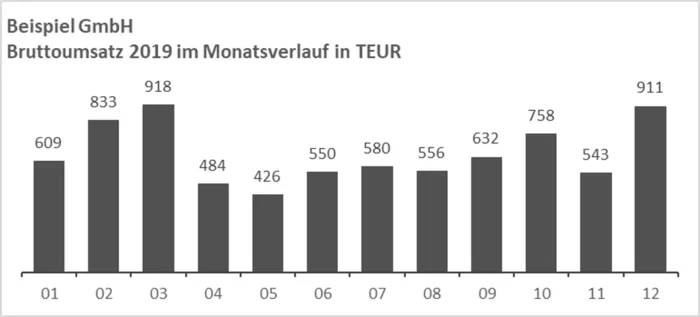
Abbildung 2: Beispiel für die Darstellung eines Umsatzverlaufs
Auf den ersten Blick ist rund um die Darstellung von Abbildung 2 schon vieles gut gelaufen (dazu später mehr). Aber was genau sagt dieses Chart aus? Ist die Entwicklung gut oder schlecht? Haben wir damit gerechnet? Oder ist der Verlauf aufgrund diverser Saisonalitäten üblich? Diese Fragen bleiben offen. Um eine Bewertung zu ermöglichen, benötigen wir mehr Kontext. Wir müssen uns die Frage stellen: „Verglichen womit?“ Erweitern wir unseren Scope um z. B. Plan-Werte oder aber Vorjahreswerte (oder sogar beides), fällt eine Bewertung schon leichter. Aus der reinen Anzeige der Daten wird langsam, aber sicher eine Information!
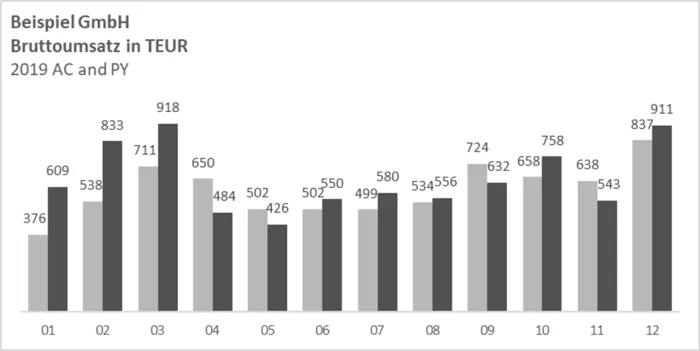
Abbildung 3: Beispielhafte Darstellung von Actuals (AC) und Vorjahreswerten (PY) in einem Säulendiagramm
Die obigen Darstellungen sind hier übrigens lediglich als Beispiele zu verstehen, denn über die Art der Visualisierung und der Darstellungseigenschaften haben wir uns bis hierher noch keine Gedanken gemacht.
Wahl der geeigneten Darstellung: Nicht verkünsteln!
Wissen wir nun also, was wir in welchem Umfang darstellen wollen, sollten wir uns Gedanken zum „Wie“ machen. Wie oben erwähnt, werden wir uns der Wahl des geeigneten Chart-Typs an dieser Stelle nicht widmen, aber so viel sei gesagt: Wenn z. B. ein Balkendiagramm die beste Darstellungsform einer Information ist, dann sollten wir sie auch verwenden – selbst wenn sich bereits mehrere Balkendiagramme auf der Seite befinden. Der Bericht wird nicht aussagekräftiger, je mehr unterschiedliche, originelle Chart-Typen wir verwenden.
Keep it Simple!
Das kann man in der Datenvisualisierung gar nicht oft genug sagen! Hierbei geht es jedoch nicht um die Komplexität der Darstellung, sondern um das „Drumherum“, d. h. den Verzicht auf alles, was nicht zum Transport der Information beiträgt, wie z. B. 3D-Darstellungen, dekorative Elemente, Schatteneffekte, unnötige Linien und Achsenbeschriftungen usw. Nur so lassen wir Raum für bewusste Highlights.
Ein schöner Leitsatz lautet: „Man hat Perfektion nicht erreicht, wenn man nichts mehr hinzufügen kann, sondern wenn man nichts mehr wegnehmen kann.“ (de Saint-Exupéry).
Einheitliche Skalierung
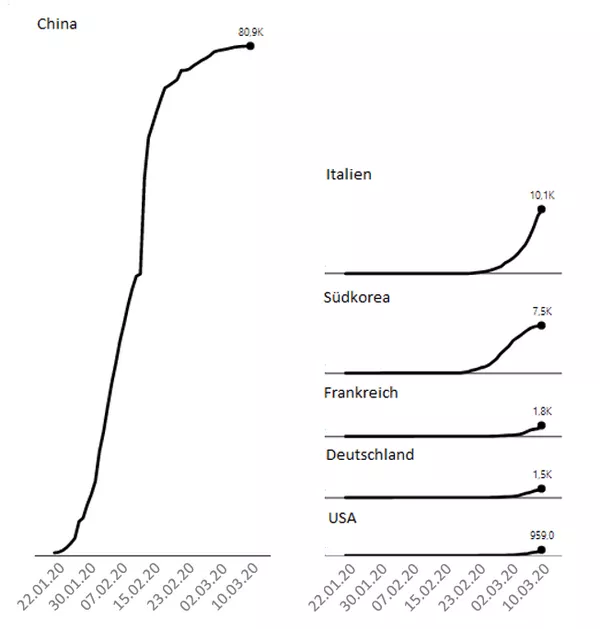
Sobald wir mehr als eine Visualisierung für eine Kennzahl erstellt haben, um sie aus verschiedenen Perspektiven zu betrachten, wird eine einheitliche Skalierung essenziell, um die Vergleichbarkeit zu gewährleisten. Betrachten wir hierzu einmal die Darstellung der bestätigten Corona-Fälle pro Land aus der WELT vom 11.03.2020.
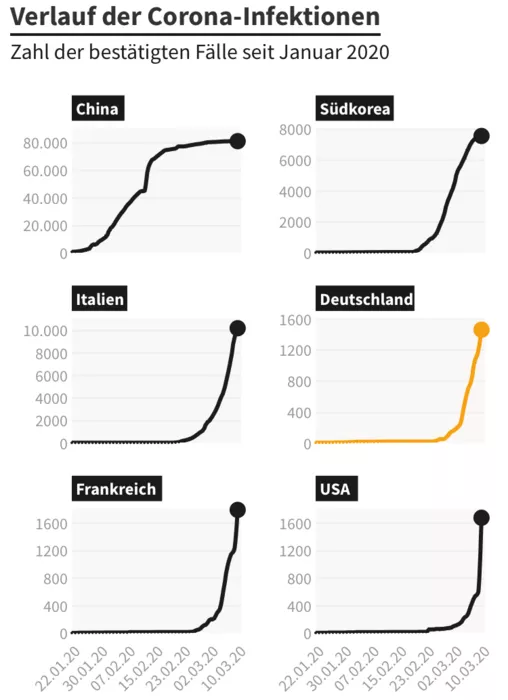
Abbildung 4: Vergleich der Corona-Infektionen nach Ländern (Die WELT)
Um die einzelnen Zeitpunkte zu vergleichen, an denen die ersten Fälle in den betrachteten Ländern aufgetreten sind, ist die Darstellung ausreichend, allerdings sind die eigentlichen Zahlen der aufgetretenen Fälle nicht vergleichbar, was hier aber leider suggeriert wird. Die Kurve für China ist exakt genauso „hoch“ wie die aller anderen – die Anzahl der Fälle wird aber um ein Vielfaches übertroffen. Auf der x-Achse ist die Skalierung einheitlich, auf der Y-Achse ist sie völlig unterschiedlich. Der Leser muss jeweils die Ausprägungen auf der y-Achse betrachten und dann gedanklich in Relation zueinander bringen, um hier einen Vergleich zu ziehen.
Wenn wir dieses Manko schon von vornherein beheben, ergibt sich ein anderes Bild (vgl. Abbildung 5).

Abbildung 5: Angepasste Darstellung der Corona-Fälle pro Land vom 11.03.2020
Hier ermöglichen wir einen Vergleich sowohl der einzelnen Startzeitpunkte als auch der Höhe der Ausprägungen. Wenn die Unterschiede in den einzelnen Kategorien einer solchen Darstellung (Man nennt sie übrigens „Small Multiple“), d. h. hier die Anzahl der Corona-Fälle in den einzelnen Ländern, nun einmal groß sind, dann müssen wir sie auch so darstellen. Das sorgt nicht immer für die vermeintlich „hübschere“ Darstellung oder Aufteilung, aber stellt nun einmal die Wahrheit dar.
Leider hat das Thema „einheitliche Skalierung“ erst in den letzten Jahren auch in einigen BI-Tools Beachtung gefunden. Die Unterstützung unserer typischen Werkzeuge lässt hier aber insgesamt noch sehr zu wünschen übrig.
Anordnung der Diagramme
Welches meiner Berichtsobjekte platziere ich wo, um eine logische Reihenfolge vorzugeben, in der sie gelesen werden sollten? Die Antwort ist einleuchtend: In der Reihenfolge, in der wir (zumindest in westlichen Kulturen) auch zu lesen gewohnt sind – von oben links nach unten rechts.
Abschließend: Vereinheitlichungen erleichtern die Informationsaufnahme
… und übrigens auch die Arbeit des Report-Designers, denn die vereinheitlichten Aspekte müssen nicht immer wieder neu ausgehandelt werden. Zur Vereinheitlichung bieten sich beispielsweise an:
- typische Kennzahlenformate und Einheiten (bzw. deren Notation)
- Schriftarten und -größen
- Abkürzungen
- Überschriften: beschreiben den Inhalt sowie die wirkenden Einschränkungen (insbesondere den betrachteten Zeitraum)
- Visualisierungstypen, d. h. vereinheitlichte Verwendung gängiger Visualisierungen, z. B. Zeitreihen sind immer horizontal (Säulen-/Linien-Diagramm), Strukturvergleiche immer vertikal (Balkendiagramm) darzustellen
- Farbpaletten (Wichtig: Das Corporate Design ist hier von nachrangiger Bedeutung.)
Diese Vereinheitlichungen werden am besten in Form von verbindlichen Regeln in einem „Style Guide“ festgehalten.
Bei dieser Aufzählung handelt es sich natürlich nur um einen Auszug. Deutlich weiter gehen insbesondere bei diesem Punkt die International Business Communication Standards (IBCS®) mit der Regel „Unify“ und sehen z. B. auch die Vereinheitlichung von einzelnen Analysetypen, Szenarienvergleichen, Kommentaren etc. vor. In Bezug auf diese, aber auch auf die anderen Themen, die wir hier angeschnitten haben, lohnt sich der Blick auf die SUCCESS® Formel der IBCS®(https://www.ibcs.com).
Du möchtest Dein Reporting-Portfolio überarbeiten und „auf die nächste Ebene“ bringen? Wir helfen Dir gern beim Aufbau des genannten Style Guides. Gemeinsam erarbeiten wir die Inhalte und Ausprägungen, die zu Deinem Unternehmen passen, und unterstützen Dich bei der Erstellung von Templates in Deinem Reporting-System. Als toolunabhängige Berater finden unsere Experten die für Dich am besten passende Lösung. Mit mir und meinem Kollegen Stefan Kersten stehen Dir zudem zwei IBCS® Certified Consultants zur Verfügung.
Sprich uns gerne unverbindlich an!